
OverView
@IBInspectable과 @IBDesignable을 사용하면 커스텀 뷰를 만들 때 인터페이스 빌더 내에서 라이브로 화면이 어떻게 구성되는지 볼 수 있다. 즉, 빌드를 통해 실행하여 보지 않고 실시간으로 스토리보드상에서 확인할 수 있다.
@IBInspectable
코드와 스토리보드의 인스펙터 영역을 연결해 주는 역할을 한다. 즉, 인스펙터 영역에 내가 원하는 Attribute를 추가하고 싶을 때 사용하면 된다. 버튼을 동그란 형태로 만들 수 있는 'isRound' Attribute를 추가해 주는 작업을 해보자.

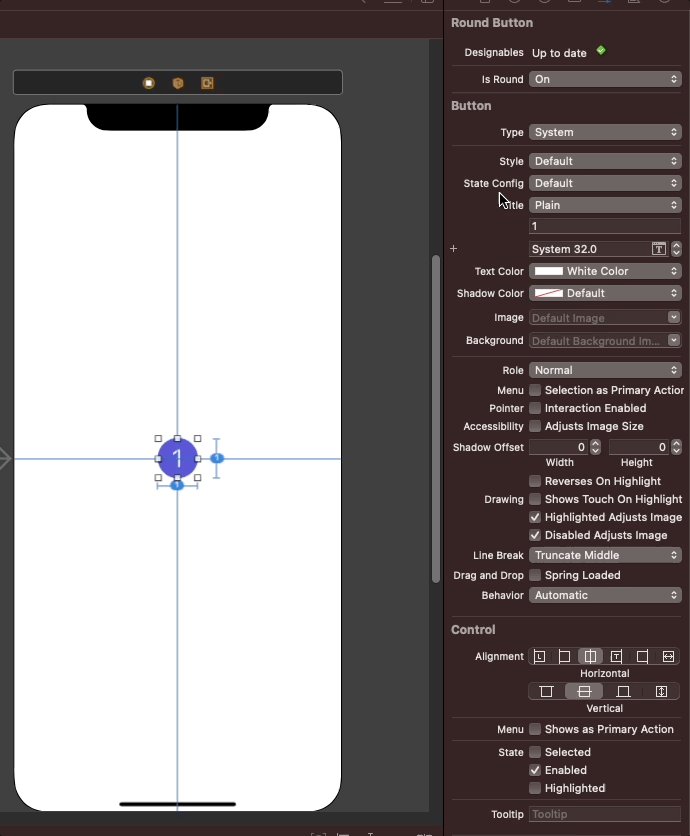
화면에 위와 같은 '1번' 버튼이 있다. 인스펙터를 통해서 해당 버튼을 원형으로 만들고 싶으면 어떻게 해야 할까? 인스펙터에 isRound Attribute를 추가해보자. 먼저 이를 위해 프로젝트에 새로운 파일을 만들어야 한다.

버튼과 관련된 작업이므로 서브클래스는 UIButton으로 해서 새로운 파일을 만들고 그 안에 다음과 같이 코드를 작성해 주면 된다.
[roundButton.swift]
import UIKit
class roundButton: UIButton {
@IBInspectable var isRound: Bool = false {
didSet {
if isRound {
self.layer.cornerRadius = self.frame.height / 2
}
}
}
}
그 후, 해당 버튼에 다음 처럼 새로 만든 파일을 연결해 주자.

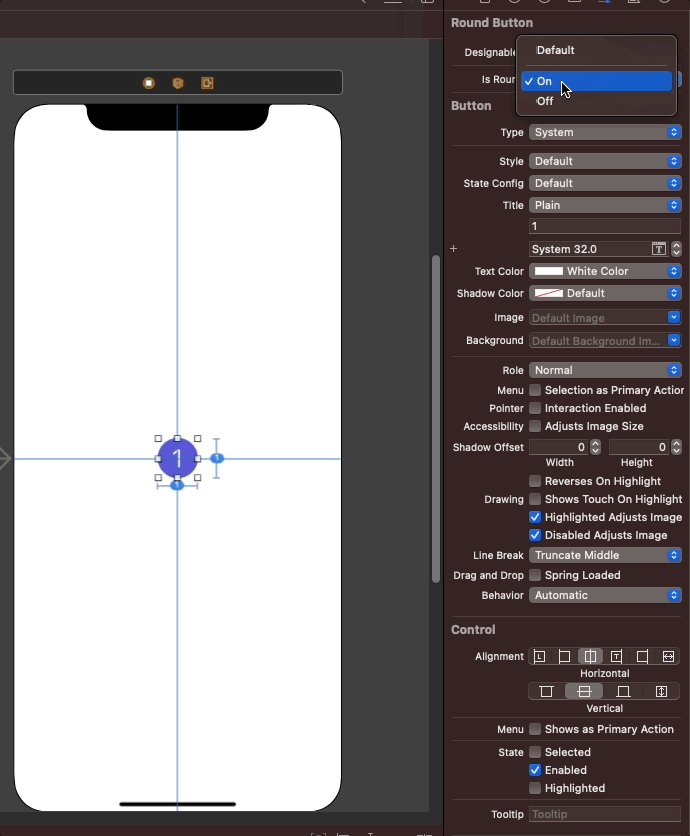
이렇게 연결하고 나면 인스펙터에 아래 사진과 같이 isRound라는 Attribute가 생긴 것을 확인할 수 있다.

해당 Attribute의 값을 조정한 후 빌드 후 실행해보면 다음과 같이 버튼이 원형으로 바뀐 것을 확인할 수 있다.

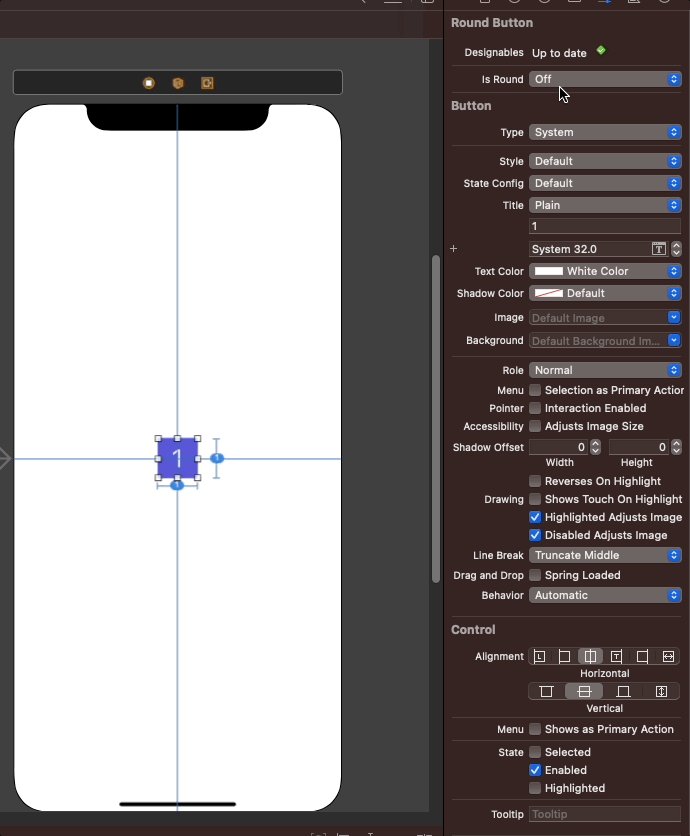
하지만 한 가지 문제점이 있다. 값을 아무리 바꿔도 스토리보드에서는 모양이 변하지 않는다. 위의 코드처럼 @IBInspectable만 사용하면 '런타임'에 속성이 적용된 것을 확인할 수 있다. '컴파일타임'에 속성의 적용을 확인하기 위해서는 @IBDesignable을 사용해야 한다.
@IBDesignable
다시 아까의 파일로 돌아가서 아래와 같이 @IBDesignable을 추가해보자.
import UIKit
@IBDesignable
class roundButton: UIButton {
@IBInspectable var isRound: Bool = false {
didSet {
if isRound {
self.layer.cornerRadius = self.frame.height / 2
}
}
}
}
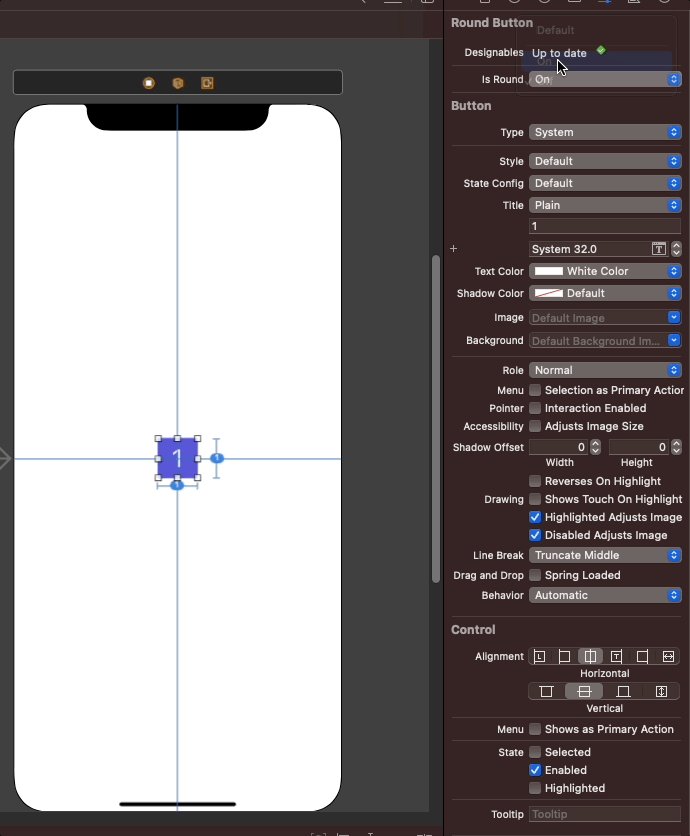
다시 스토리보드로 돌아가서 'isRound' 속성의 값을 변경하면 다음과 같이 실시간으로 스토리보드에서 버튼의 모양이 바뀌는 것을 확인할 수 있다.

참고
- https://zeddios.tistory.com/270
- https://babbab2.tistory.com/39
'iOS > iOS' 카테고리의 다른 글
| [iOS] UITableView 알아보기 - 2 (0) | 2021.12.06 |
|---|---|
| [iOS] UITableView 알아보기 - 1 (0) | 2021.12.05 |
| [iOS] UIStackView (0) | 2021.12.05 |
| [iOS] 다른 화면으로 데이터 전달하기 (0) | 2021.12.03 |
| [iOS] iOS의 화면 전환 - Segueway를 사용한 화면 전환(3/3) (0) | 2021.12.03 |




댓글