
UIStackView
오토 레이아웃을 이용해 열 또는 행에 View들의 묶음을 배치할 수 있는 간소화 된 인터페이스
UIStackView 안에 들어있는 View들을 arrangedSubViews라고 한다. 이 subView들은 일정한 규칙에 따라 StackView 안에서 배치된다. 이러한 규칙에는 크게 4가지(axis, alignment, distribution, spacing)가 있다. 이는 스토리보드에 StackView를 생성하고 나면 인스펙터에서 다음과 같이 확인할 수 있다.

- axis : StackView의 가로, 세로 형태를 설정한다.
- alignment : StackView안 view들의 Y축 정렬을 설정한다.
- distribution : StackView안 view들의 X축 정렬을 설정한다.
- spacing : view들간의 간격을 설정한다.

Distribution
StackView 안에 들어가는 View들의 사이즈를 어떻게 분배할지 설정하는 속성
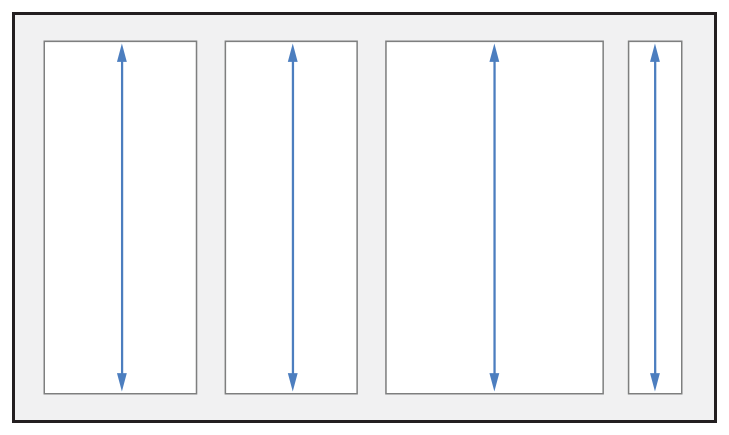
1. Fill
StackView의 사용 가능한 공간을 채우도록 정렬된 View의 크기를 조정. 정렬된 View가 StackView 내에 맞지 않으면 compression resistance(압축 저항) 우선순위에 따라 View를 축소한다. 정렬된 View가 StackView를 채우지 못하면 hugging priority에 따라 View가 늘어난다.

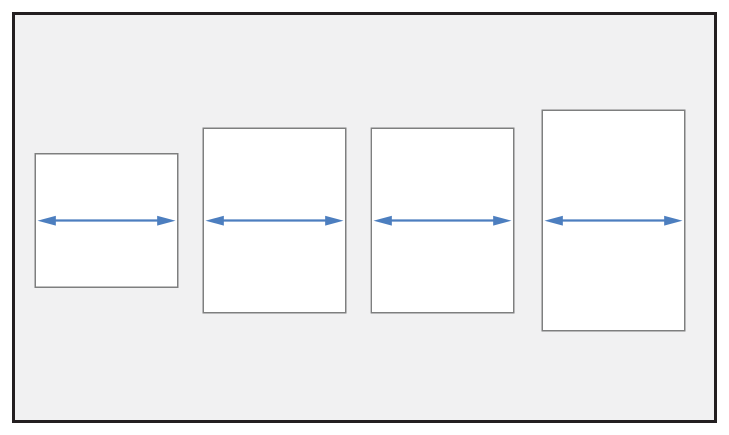
2. fillEqually
View의 크기가 StackView의 축을 따라 모두 동일한 크기로 조정된다.

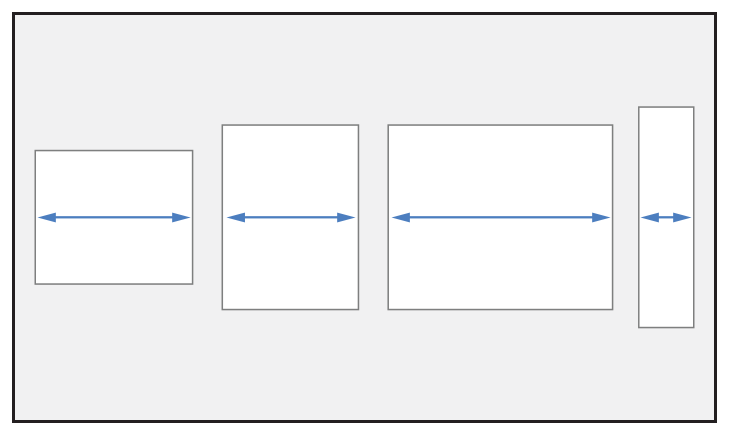
3. fillProportionally
View는 StackView의 축을 따라 자신의 content 크기에 따라 비례적으로 크기가 조정된다.

4. equalSpacing
View 사이의 간격을 동일하게 조정한다.

5. equalCentering
StackView의 축을 따라 각 View들의 중심을 동일한 간격으로 레이아웃하는 방법이다.

Alignment
StackView의 수직 축에 맞춰 View들을 어떤식으로 정렬할지 결정하는 속성
1. fill
View들이 StackView의 수직 축에 사용 가능한 공간을 채우도록 View들의 크기를 조정한다.

2. leading
subView들을 StackView의 leading을 따라 정렬하는 vertical stack에서 사용되는 배치이다.

3. top
subView들을 StackView의 상단 모서리를 따라 정렬하는 horizontal stack에서 사용되는 레이아웃이다. vertical stack의 leading과 같다.

4. firstBaseline
StackView가 View들을 첫 번째 기준선에 따라 정렬하는 레이아웃이다. Horizontal Stack에서만 사용 가능하다.

5. center
StackView가 View들을 축의 중앙에 맞춰 정렬하는 레이아웃이다.

6. trailing
View들의 Trailing에 맞춰 정렬하는 Vertical Stack의 레이아웃이다. 이는 Horizontal Stack의 bottom 정렬과 동일하다.

7. bottom
View들의 하단 모서리를 따라 정렬되는 Horizontal Stack의 레이아웃이다. Vertical Stack의 trailing 정렬과 동일하다.

8. lastBaseline
View들의 마지막 기준선에 따라 정렬하는 레이아웃이다. Horizontal Stack에서만 사용 가능하다.

참고
- https://developer.apple.com/documentation/uikit/uistackview
- https://hcn1519.github.io/articles/2017-05/stackView
- https://hyunndyblog.tistory.com/148
'iOS > iOS' 카테고리의 다른 글
| [iOS] UITableView 알아보기 - 1 (0) | 2021.12.05 |
|---|---|
| [iOS] @IBInspectable, @IBDesignable (0) | 2021.12.05 |
| [iOS] 다른 화면으로 데이터 전달하기 (0) | 2021.12.03 |
| [iOS] iOS의 화면 전환 - Segueway를 사용한 화면 전환(3/3) (0) | 2021.12.03 |
| [iOS] iOS의 화면 전환 - Navigation Controller를 사용한 화면 전환 (2/3) (0) | 2021.12.03 |




댓글