
인터페이스 빌더의 객체를 코드와 연결하기 위한 어노테이션
스토리보드의 인터페이스 빌더에는 여러 가지 객체가 존재한다. 레이블이나 버튼 등 여러 객체를 코드와 연결하여 레이블의 프로퍼티를 변경하거나 특정 버튼을 클릭했을 때 어떤 동작을 발생시키기 위해 @IBOutlet과 @IBAction 어노테이션을 사용한다.
@IBOutlet
화면상의 객체를 소스코드에서 참조하기 위해 사용하는 어노테이션이다. @IBOutlet 어노테이션은 객체의 속성을 제어하기 위해 사용한다. 간단한 예제로 살펴보자.

스토리보드에 하나의 Label이 추가되어 있는 상태이다. 앱을 실행했을 때 해당 Label의 텍스트를 "1"로 설정하기 위해서는 어떻게 해야 될까? 먼저 화면의 Label을 소스코드에서 참조하기 위해 @IBOutlet을 사용하여 연결해야 한다. Label을 클릭하고 마우스의 오른쪽 버튼을 누르고 코드에 드래그하면 아래와 같은 창이 나타난다.

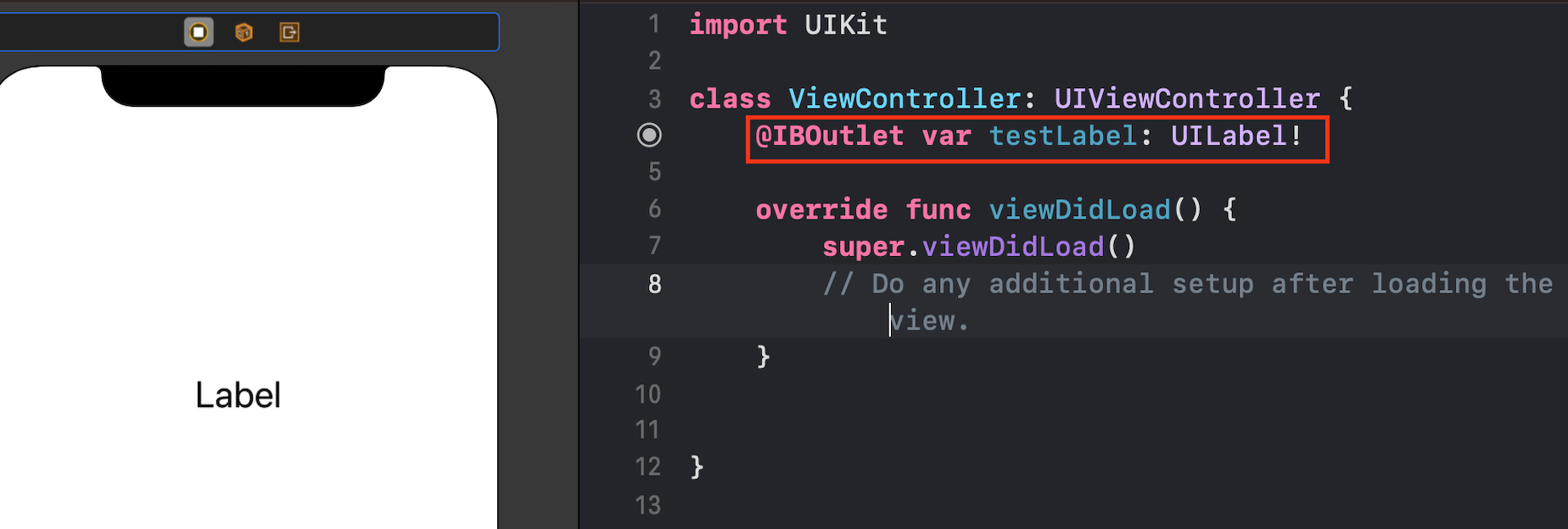
적절한 이름을 입력하고 Connect를 입력하면 코드에 다음과 같은 변수가 선언된다.

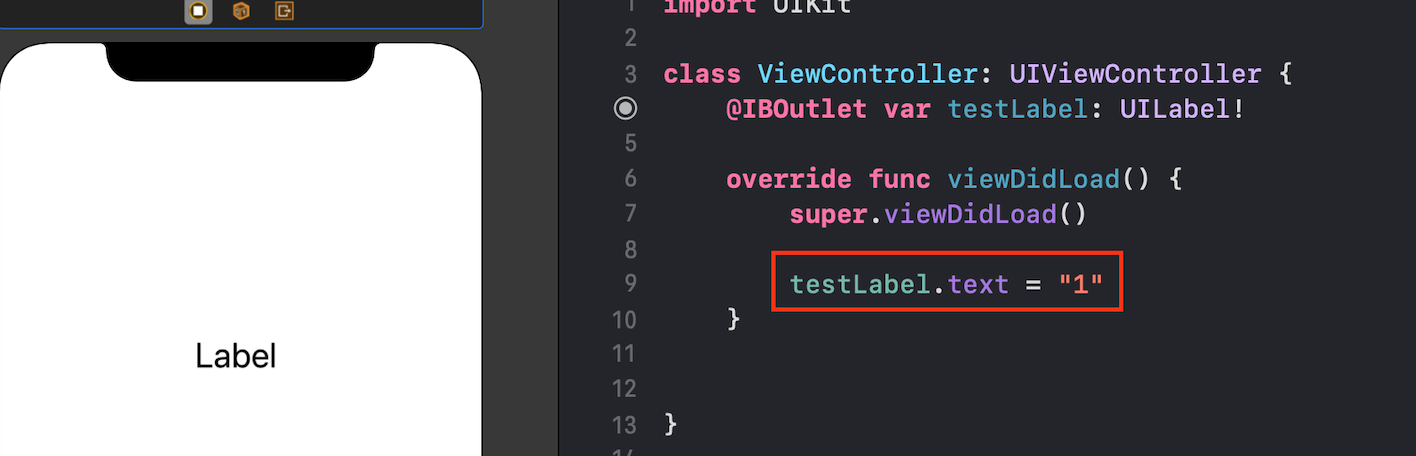
이제 앱이 로드될 때 testLabel의 텍스트 값을 "1로" 설정해 주면 된다.

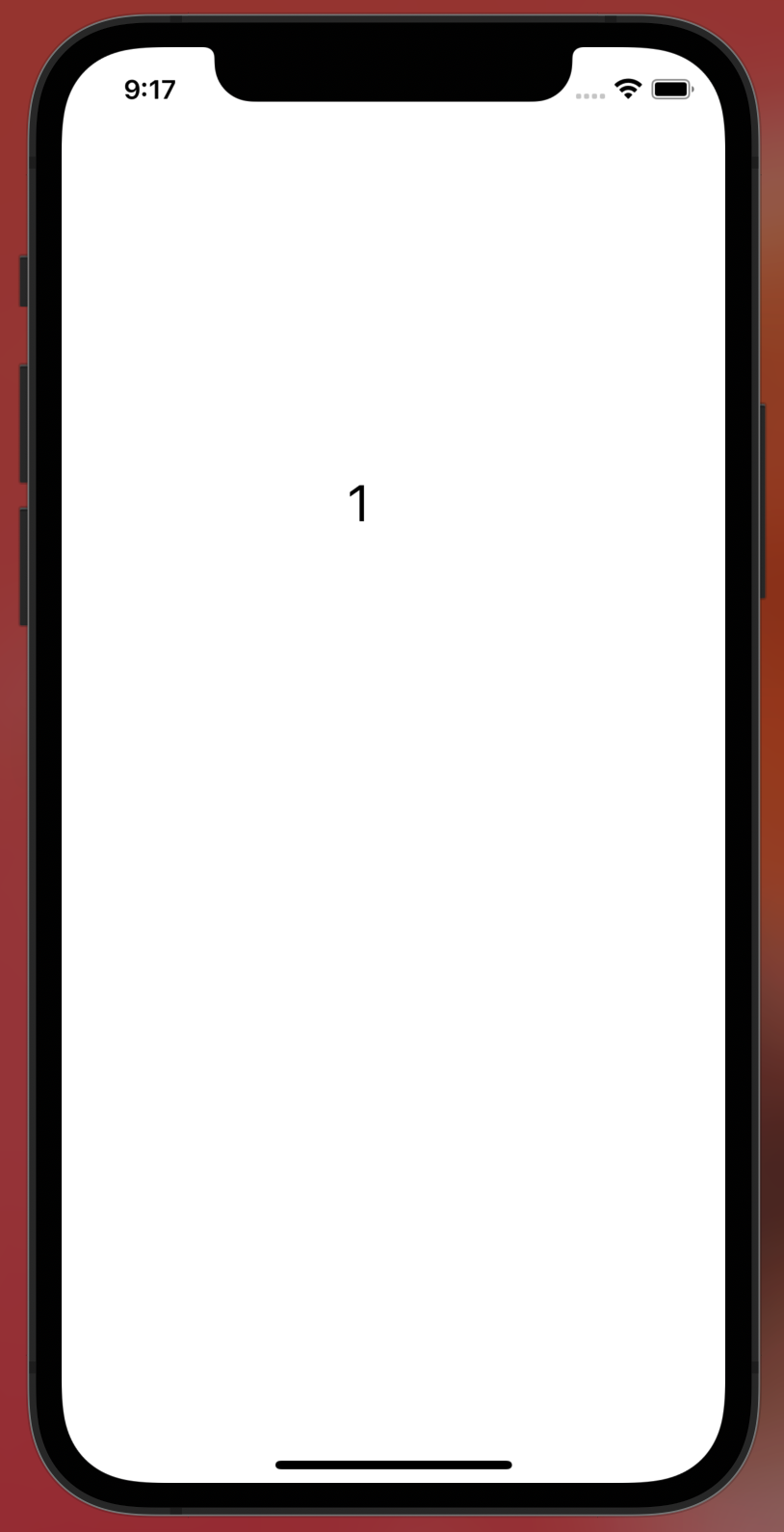
그 후 앱을 실행해보면 해당 Label의 텍스트 값이 "1"로 설정됨을 볼 수 있다.

이와 같이 @IBOutlet은 객체와 소스코드를 연결하여 해당 객체의 속성(text, backgroundColor 등)을 제어하기 위해 사용된다.
@IBAction
@IBAction은 이벤트를 제어하는 데 사용되는 어노테이션이다. 주로 메소드와 함께 사용되는데 이를 액션 메소드라고 한다.

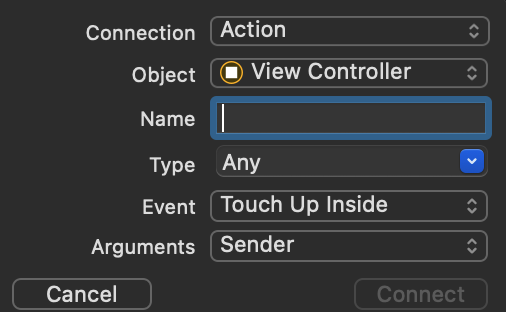
화면에 "1 증가"라는 버튼을 하나 추가하였다. 해당 버튼을 누르면 위의 testLabel의 값을 1 증가시키는 액션을 구현해보자. 그러기 위해 먼저 버튼을 소스코드에 연결해주자. 위에서와 마찬가지로 해당 버튼을 클릭하고 마우스 오른쪽 버튼을 누른채 드래그하면 다음과 같은 창이 나타난다.

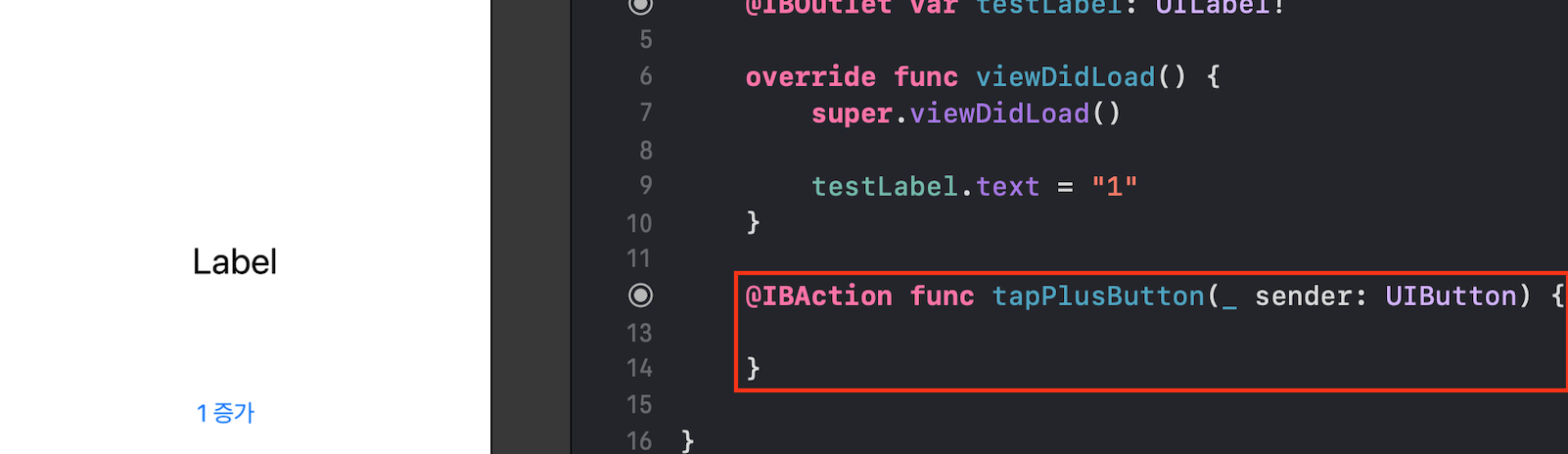
적절한 이름을 입력하고 Connect 버튼을 누르면 아래와 같이 @IBAction 어노테이션이 적힌 메소드가 추가되는 것을 볼 수 있다.

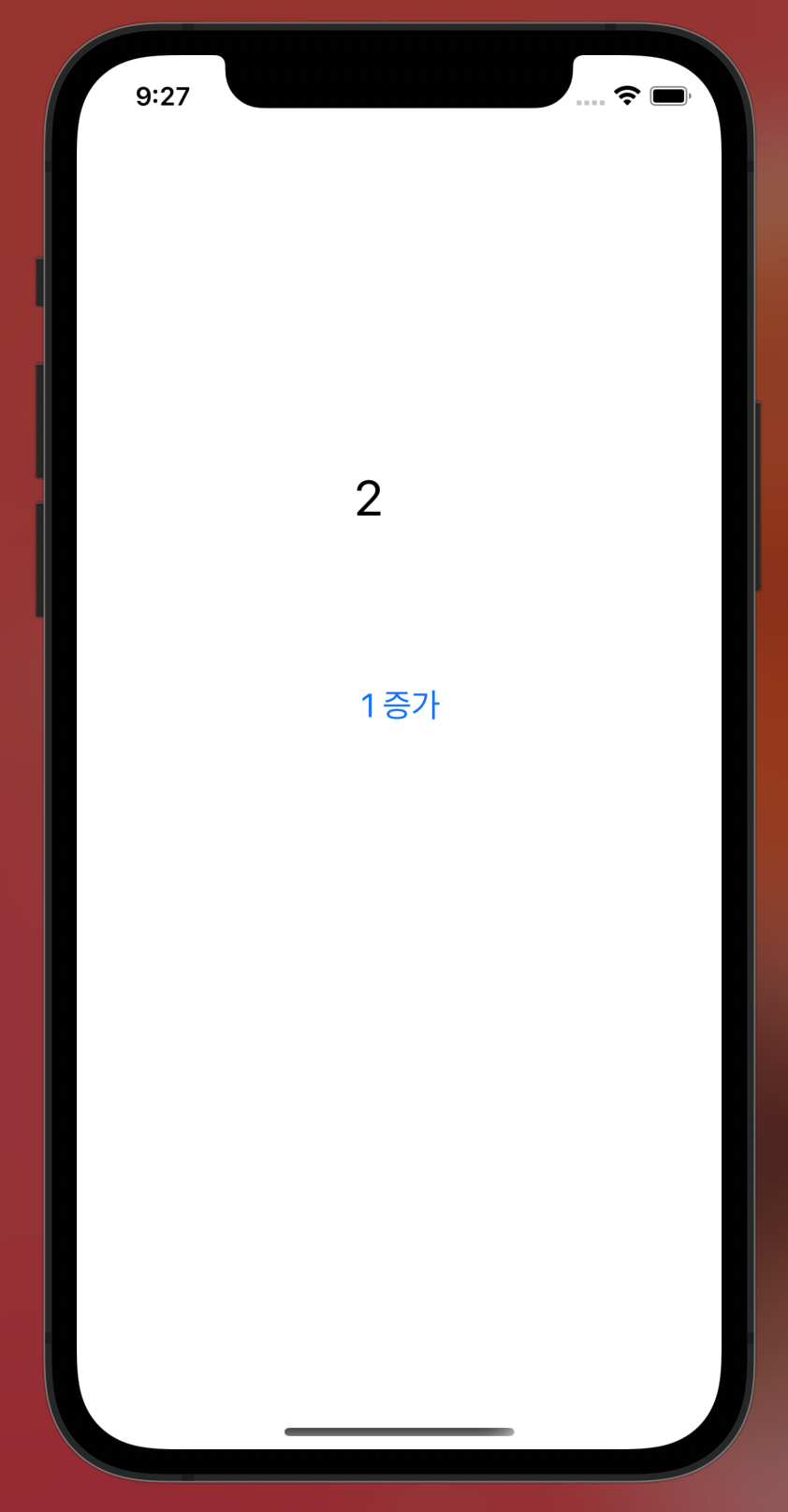
"1 증가" 버튼을 누르면 위의 메소드가 실행 된다. testLabel을 1 증가시키는 로직을 안에 작성해 주면 된다. 프로젝트를 빌드하고 앱을 실행한 후 버튼을 누르면 아래와 같이 testLabel의 값이 1 증가하는 것을 볼 수 있다.

마무리
정리하자면 객체의 속성을 제어하기 위해서는 @IBOutlet 어노테이션을 사용하고 객체의 이벤트를 연결할 대는 @IBAction 어노테이션을 사용하는 것을 알 수 있다.
참고
- https://velog.io/@ellyheetov/IBOutletIBAction
- https://velog.io/@myeongs07/iOS-IBOutlet-IBAction
'iOS > iOS' 카테고리의 다른 글
| [iOS] UISlider (0) | 2021.11.28 |
|---|---|
| [iOS] UIButton (0) | 2021.11.28 |
| [iOS 기초] UIView (0) | 2021.11.17 |
| [iOS 기초] UIKit 프레임워크 (0) | 2021.11.17 |
| [iOS 기초] Label, Button 연결 (1) | 2021.10.15 |




댓글