
iOS의 오토 레이아웃 설정중에, Content Hugging Priority와 Content Compression Resistance Prioirty가 존재한다. 이 둘을 언제 어떻게 사용하는지 알아보자.
먼저 둘을 간단히 정리하자면 다음과 같다.
- Content Hugging Priority : 우선순위가 높으면 내 크기 유지. 우선순위가 낮으면 크기가 늘어남.
- Content Compression Resistance Priority : 우선순위가 높으면 내 크기 유지. 우선순위가 낮으면 내 크기가 작아짐.
간단한 예제를 통해 둘을 확인해보자.
1. Content Hugging Priority

위의 그림과 같이 두 개의 라벨이 존재하는데 두 라벨 모두 top / leading / trailing이 60/20/20으로 설정되어 있다. 이 경우 'High Hugging'이 superView에 대해 20의 간격을 만족할 수 없기 때문에 에러가 발생한다. 이렇게 공간이 남을 때 무엇을 늘릴지 설정해주는 것이 Hugging Priority이다. 두 라벨의 width를 설정해주지 않은 상태에서 20씩 간격을 주려면 두 라벨 중 하나가 커져야한다.
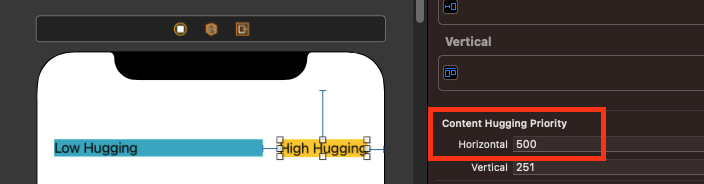
라벨의 텍스트처럼 'High Hugging' 라벨의 Hugging Priority 값을 높이면 어떻게 될까?(두 라벨 모두 기본 값은 251이다)

위의 사진과 같이 Content Hugging을 500으로 설정하면 'Low Hugging'의 우선순위가 더 낮아셔 해당 라벨의 크기가 늘어나서 빈 공간을 채우는 것을 알 수 있다.
다시 한 번 정리하면, Content Hugging Priority는 우선순위가 높으면 내 크기를 유지하고, 우선순위가 낮으면 내 크기가 늘어난다.
2. Content Compression Resistance Priority

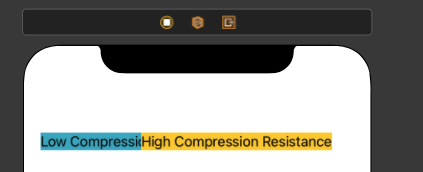
앞의 예제와 같이 각 라벨의 top / leading / trailing에 60/20/20의 간격이 설정되었다. 하지만 텍스트의 길이에 비해 공간이 부족해 에러가 발생한다. 이렇게 공간이 부족할 때 무엇이 줄어들지 설정해 주는 것이 Compression Resistance Priority이다. 두 라벨의 width를 설정해주지 않은 상태에서 20씩 간격을 주려면 두 라벨 중 하나가 작아져야한다.
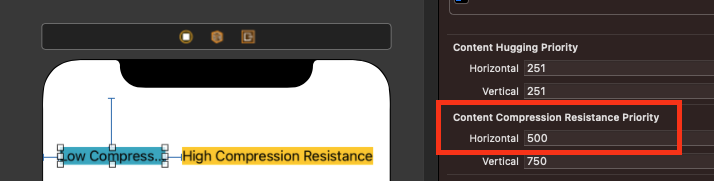
Low Compression 라벨의 Compression Resistance Priority를 500으로 낮춰보자(두 라벨의 기본 우선순위 값은 750이다).

그러면 위의 사진과 같이 Low Compression 라벨의 우선순위가 더 낮아져 크기가 줄어든 것을 볼 수 있다.
다시 한 번 정리하면, Content Compression Resistance Priority는 우선순위가 높으면 내 크기를 유지하고, 우선순위가 낮으면 내 크기가 줄어든다.
References
- https://eunjin3786.tistory.com/43
- https://ontheswift.tistory.com/21
'iOS > iOS' 카테고리의 다른 글
| [iOS] DispatchSourceTimer를 사용한 타이머 (0) | 2022.01.11 |
|---|---|
| [iOS] UIView.animate를 활용한 애니메이션 처리 (0) | 2022.01.11 |
| [iOS] Date Picker - 날짜 선택 (0) | 2021.12.14 |
| [iOS] UITabBarController - 다중 선택 인터페이스 (0) | 2021.12.12 |
| [iOS] ViewController의 생명주기(Life Cycle) (0) | 2021.12.12 |




댓글