
사용자에게 알림 메시지를 표시하는 객체
@MainActor class UIAlertController : UIViewController
UIAlertController는 앱 실행 도중에 사용자에게 메시지를 전달하고 의사를 입력받기 위한 목적으로 제공되는 객체이다. 텍스트로 이루어진 짤막한 메시지만을 전달하기 위한 용도로 사용되기도 하지만, 예/아니오 또는 그 이상의 여러 항목 중에서 하나를 선택할 수 있는 버튼을 제공하여 사용자와 상호작용하는 용도로 사용되는 경우가 많다.
UIAlertController에서는 사용자가 원하는 대로 버튼을 추가할 수 있다. 버튼은 UIAlertAction 객체에 의해 구현되는데, 필요한 버튼 수만큼 UIAlertAction 객체를 구현하고, 이 버튼이 클릭 되었을 때 실행해줄 코드를 인자값으로 넣어 초기화하면 그만큼의 버튼을 가진 메시지 창이 만들어진다.
예제
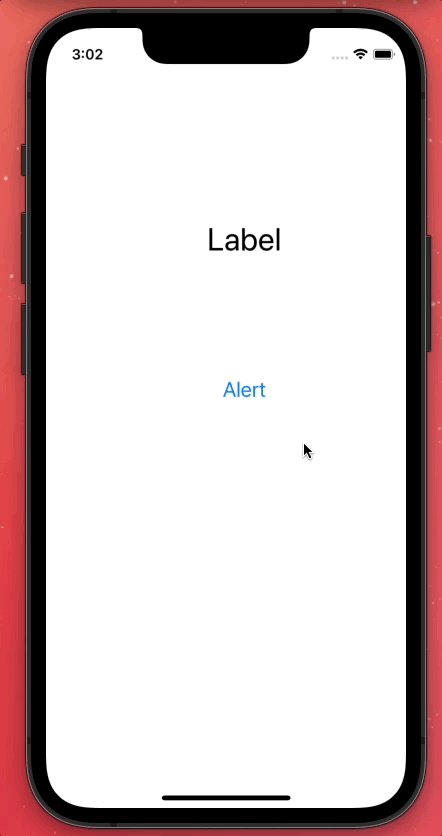
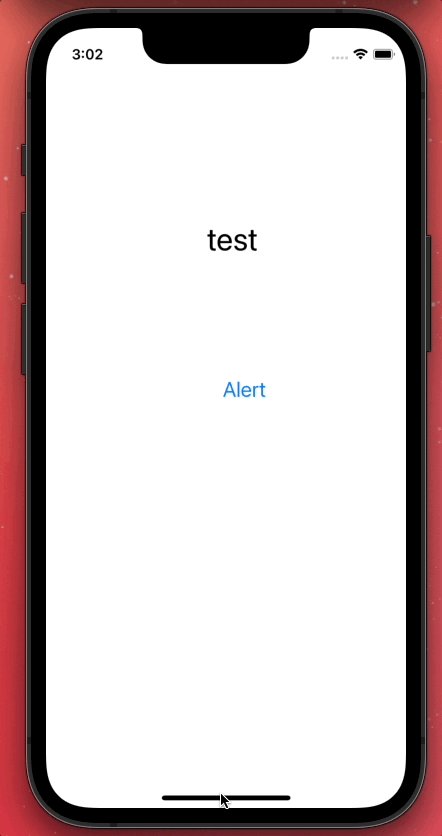
Alert 버튼을 누르면 알림 창이 나타나고 알림 창의 텍스트 필드에 메시지를 입력하여 저장 버튼을 누르면 화면의 Label에 해당 메시지가 입력 되는 간단한 예제를 통해서 UIAlertController를 알아보자.

먼저 Alert 버튼을 눌렀을 때 나오는 알림 창을 구성해보자.
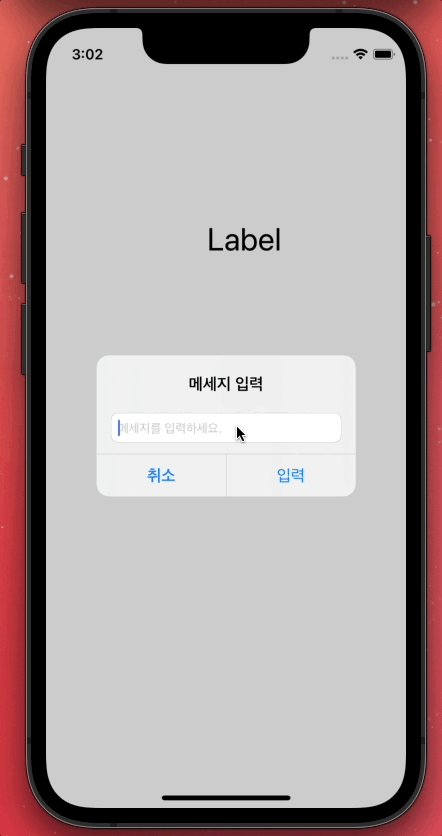
let alert = UIAlertController(title: "메세지 입력", message: nil, preferredStyle: .alert)
메시지 창을 구현하기 위해 가장 먼저 해야 할 일은 UIAlertController 클래스의 인스턴스를 생성하는 것이다. 인자 값 각각은 메시지 창의 타이틀, 메시지 내용, 메시지 창의 스타일 값을 결정하기 위한 값이다. preferredStyle의 열거형 값은 다음과 같은 것들이 있다. 이번 예제에서는 textfField를 사용하기 때문에 .alert 스타일의 메시지 창을 사용한다.

이제 메시지 창에 표시되는 버튼 객체와 텍스트 필드를 만들어보자. 메시지 창에서 버튼은 모두 하나의 액션으로 취급되는데, 이는 각각의 버튼마다 동작을 가지기 때문이다. 버튼을 구현하는 클래스의 이름은 UIAlertAction이다.
// 취소 버튼
let cancelButton = UIAlertAction(title: "취소", style: .cancel, handler: nil)
// 저장 버튼
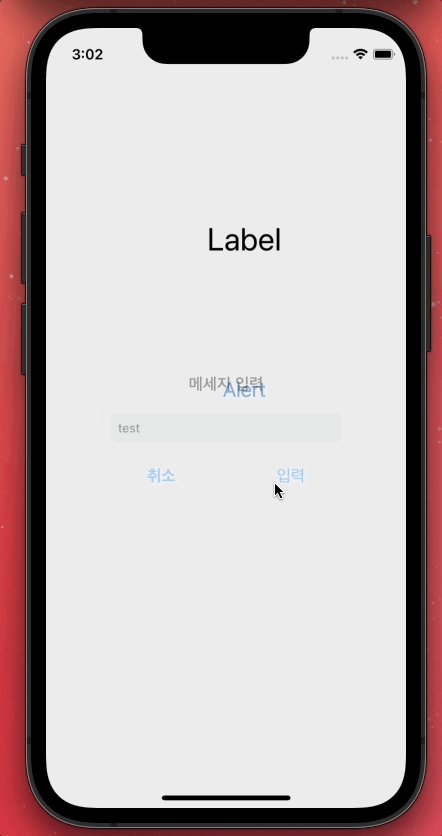
let okButton = UIAlertAction(title: "입력", style: .default, handler: { [weak self] _ in
guard let text = alert.textFields?[0].text else { return }
self?.alertLabel.text = text
})
// textField 추가
alert.addTextField(configurationHandler: { textField in
textField.placeholder = "메세지를 입력하세요."
})
UIAlertAction의 각각의 인자 값은 버튼에 표시될 타이틀명과 버튼 타입, 그리고 버튼을 클릭했을 때 실행될 구문이다. 취소 버튼의 경우 아무것도 실행하지 않기 때문에 handler의 값으로 nil을 주었다.
저장 버튼의 경우는 메시지 창의 텍스트 필드에 입력된 값을 가져와서 화면의 Label에 값을 대입하기 위한 실행 구문을 주었다. 여기에서 textFields?[0]으로 되어있는 이유는 메시지 창에 여러 개의 textField가 추가될 수 있기 때문이다. 예제에서는 하나의 textField만을 사용하므로 [0]을 가져오도록 하였다.
메시지 창에 textField를 추가하면서 해당 textField에 placeholder 값을 넣도록 지정하였다.
이제 UIAlertAction 클래스를 사용하여 생성한 인스턴스를 UIAlertController 인스턴스에 등록해주면 된다. 여러 개의 버튼을 만들었다면 각 인스턴스를 모두 UIAlertController에 등록해 주어야 한다. 그 후 마지막에 present를 사용하여 메시지 창을 띄워준다. UIAlertController는 하나의 뷰 컨트롤러이기 때문에, 뷰 컨트롤러에 의한 화면 이동 방식을 사용해야 한다. 버튼이 클릭되면 창은 자동으로 닫히기 때문에 따로 dismiss(animated:) 메소드를 구현해 줄 필요는 없다.
alert.addAction(cancelButton)
alert.addAction(okButton)
self.present(alert, animated: true, completion: nil)
전체 코드는 다음과 같다.
@IBAction func clickAlertButton(_ sender: UIButton) {
let alert = UIAlertController(title: "메세지 입력", message: nil, preferredStyle: .alert)
let cancelButton = UIAlertAction(title: "취소", style: .cancel, handler: nil)
let okButton = UIAlertAction(title: "입력", style: .default, handler: { [weak self] _ in
guard let text = alert.textFields?[0].text else { return }
self?.alertLabel.text = text
})
alert.addTextField(configurationHandler: { textField in
textField.placeholder = "메세지를 입력하세요."
})
alert.addAction(cancelButton)
alert.addAction(okButton)
self.present(alert, animated: true, completion: nil)
}

참고
- 「꼼꼼한 재은 씨의 Swift : 기본편」 - 이재은
- https://developer.apple.com/documentation/uikit/uialertcontroller
'iOS > iOS' 카테고리의 다른 글
| [iOS] ViewController의 생명주기(Life Cycle) (0) | 2021.12.12 |
|---|---|
| [iOS] UserDefaults를 사용한 데이터 저장 (0) | 2021.12.07 |
| [iOS] UITableView 알아보기 - 2 (0) | 2021.12.06 |
| [iOS] UITableView 알아보기 - 1 (0) | 2021.12.05 |
| [iOS] @IBInspectable, @IBDesignable (0) | 2021.12.05 |




댓글